Timeline:
Sept. 2023 - Mar. 2025
Role:
UX/UI Designer
Client:
Government Sector
Across the Department, there are several applications with their own experience and visual interface, resulting in significant challenges with accessibility, technical debt, and costs to serve. Our challenge was 'how might we create a consistent experience and visual identity across the Department?'
Solution
Outcome
More than 10,000 department employees have adopted the the design system into the work flow.
The design system streamlined workflows, cutting design-to-development time by 42%
The design system caters to Salesforce, .Net, Mobile Apps, & ServiceNow with the intent to scale
Goals

Develop a design system that encapsulates the identity of the department and all of its teams

Understand and ensure design system adaptability to increase adoption into workflow
Approach

To ensure continuous growth of the design system, there are open communication channels with the value streams to gather feedback on components, patterns, and templates. If issues are highlighted within deployed components, then a review process occurs with the component and issues are documented and tracked within Azure DevOps for developments. The process is then repeated with a showcase to value stream users to ensure it aligns with the digital solutions.
This process applies across all different platforms; Salesforce, .NET, ServiceNow, and Mobile Apps.

To ensure visual consistency, flexibility, and ease of maintenance, we structured the design system using the Atomic Design approach.
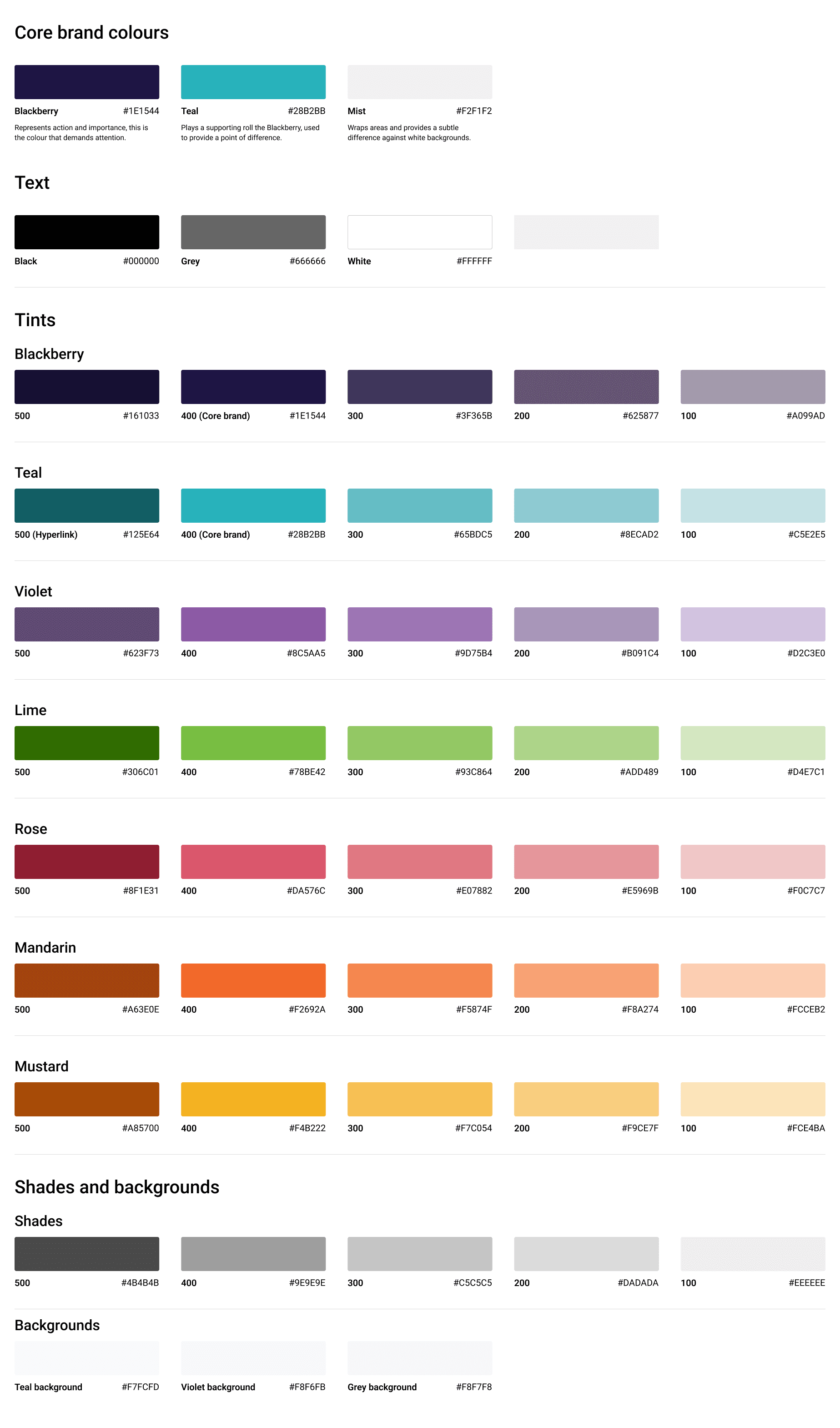
Branding
Molecule components
Development (Sandbox)
Design System Outcomes
On average, only 0.6% of our 818 components have been detached
More than 100,000 components have been inserted into different teams
On average, there is 5000 total instances for each component