CONTEXT
A new legal framework is being introduced that changes the support or representative relationship for older Australians.
ROLE
UX / UI Designer

CHALLENGE
The current arrangements for older Australians to nominate for support or represent themselves lacks clarity, leading to disputes and administrative confusion.
It was great opportunity to understand (and potentially minimise) the UX risk in the proposed process MVP and identify where design improvements could be applied for future releases.
SOLUTION
Redesigning the structure and improving the language of the form process to provide a clear understanding for older Australians.
PROJECT GOALS

Understand experience risks
Gain insight of the experience risk for the minimal viable product (MVP)

Identifying improvements
Understand where improvements can be made for a future release
OUR RESEARCH
To provide further context to the project, the team provided artefacts from their research, that gave me a thorough understanding of the scope and requirements prior to conducting user tests. As I joined during the conceptualisation phase, the team wanted to gain insight on the form processes by:

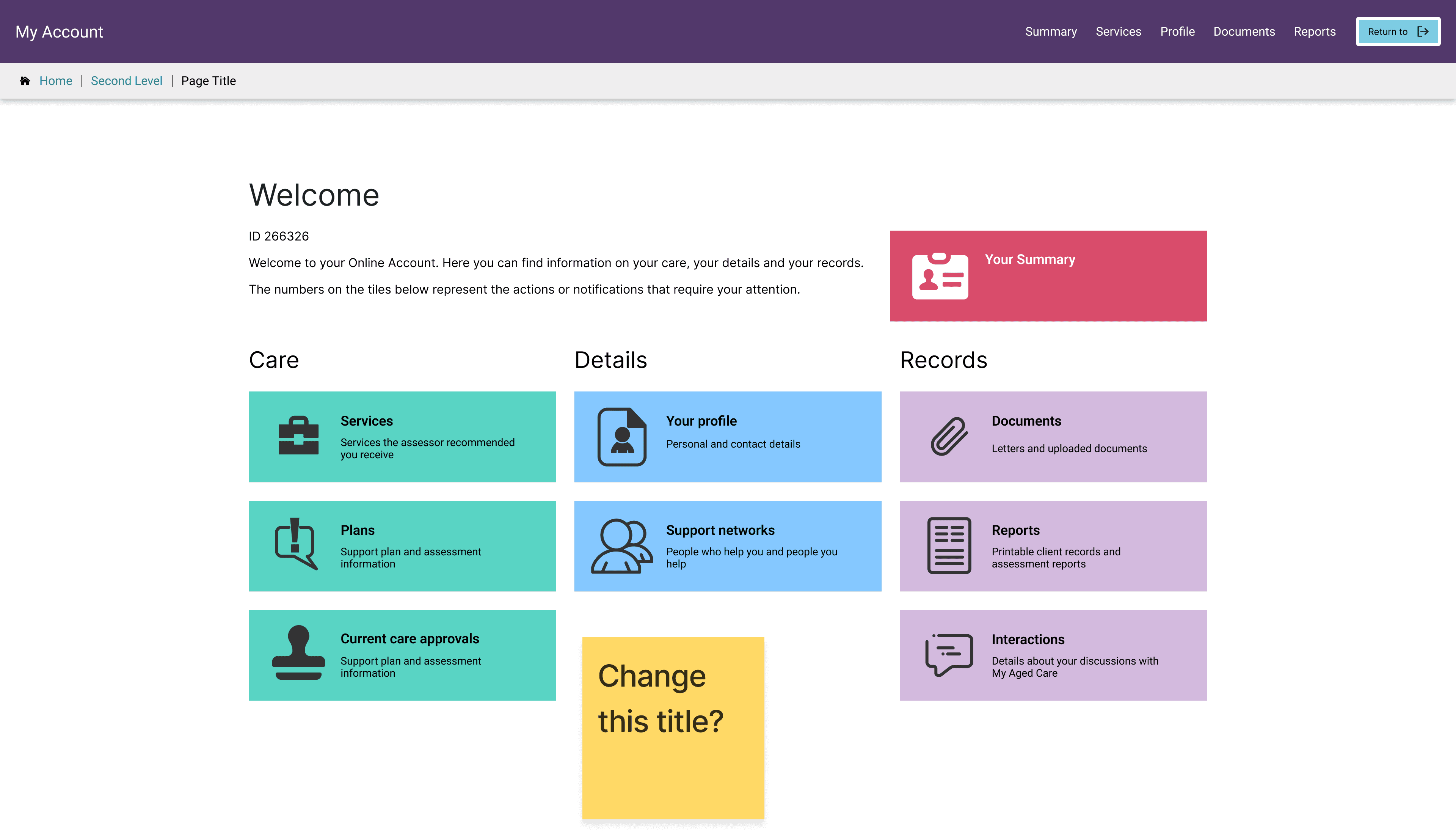
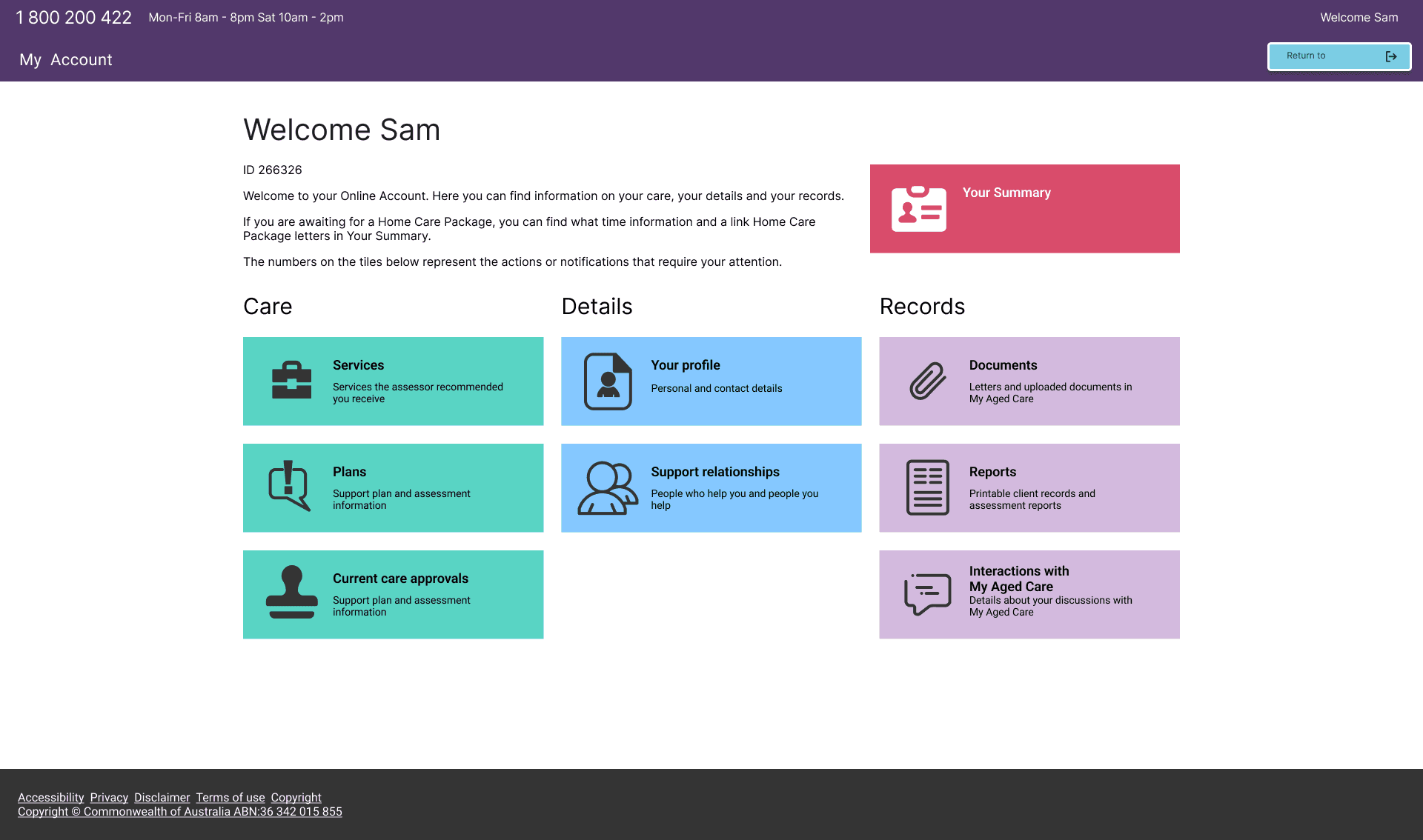
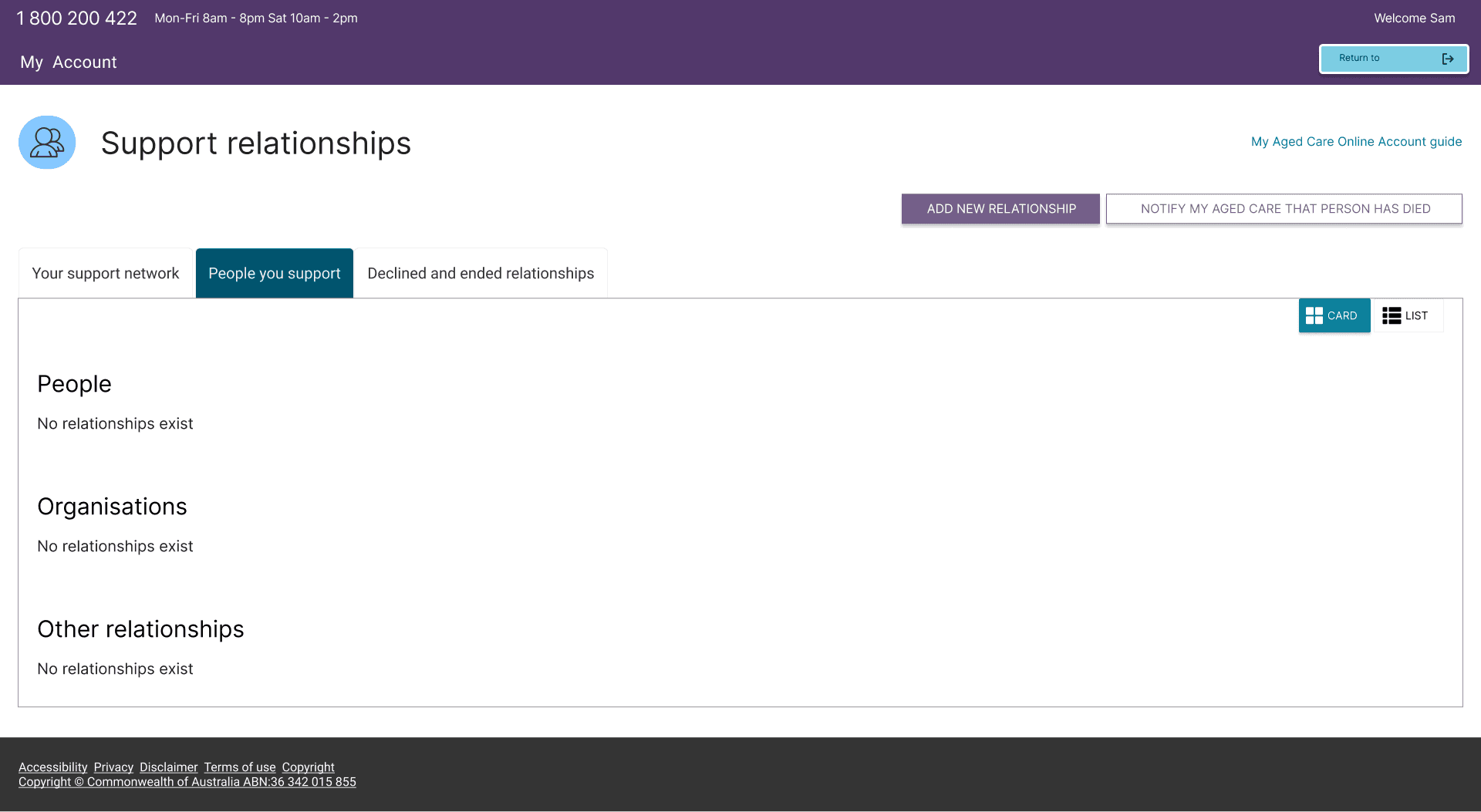
Reviewing current state screens

Mapping the end-to-end process

WHY DID WE DO THIS
Reviewing the current screens provided valuable insight about the layout and content of the form process. It allowed the team to identify any issues that users may have been facing. Creating an end-to-end process was to visualise a user flow for the prototypes requried for usability testing. It allowed the team to view the scenarios we wanted to test.
USABILITY TESTING GOALS

Test users' level of understanding regarding the change in the new process
Understand how language influences comprehension of the change
METRICS
Number of confusions
Percentage of users who seek clarification from interviewer (outside of the information provided in the interface)
Qualitative expressions (including mental modal expression) while exploring the page
MY ROLE
I joined the team, as the sole UX/UI designer, to create screens and rapid prototypes of the form process, within a short timeframe, to support usability testing.
CONCEPTUALISE
To kickstart the design process, I had a look at the artefacts from the team's research to better understand the requirements and scope for the interfaces. Using the design system, I created screens that aligned with the user flow artefacts. However due to limitations of the design system, there were many components that had to be created.
WHY DID WE DO THIS
I wanted to present the interface concepts to the team. This was necessary before developing the prototype as I wanted to ensure that both the content and layout aligned with the requirements for the user test. It was also beneficial for the next step as it would provide insight to scenarios we could have tested.
PROTOTYPE
Using the user flow as a guideline, I proceeded to create the prototype for the form process. Initially, the prototype incorporated all possible interactions for the user. However after discussions with the team, we refined the prototype to test 2 key flows:
Care recipient initiated
Adding a nominee
Cancelling a nominee
Providing consent
Nominee initiated
Adding themselves as a supporter
Removing themselves as a supporter
WHY DID WE DO THIS
The prototype was refined into two distinct flows to address specific scenarios we wanted to test with two different audiences, which will be elaborated on in the next process.
USABILITY TEST
For the usability testing, I supported 8 usability test sessions by note-taking and asking questions when relevant. We conducted 2 rounds and engaged with 24 respondents:
ROUND 2
Updated user interface based on round 1 test findings:
Terminology changes
Layout changes
3 Older Australians
10 Nominees
TASKS AND LEARNING GOALS
The prototype was refined into two distinct flows to address specific scenarios we wanted to test with two different audiences, which will be elaborated on in the next process.
Older Australians
TASK 1
Adding a supporter
LEARNING GOALS
To test whether participants can successfully:
Navigate from the home screen to the network screen
Identify the CREATE RELATIONSHIP option
Complete and submit form
TASK 2
Removing a supporter
LEARNING GOALS
To test whether participants can successfully:
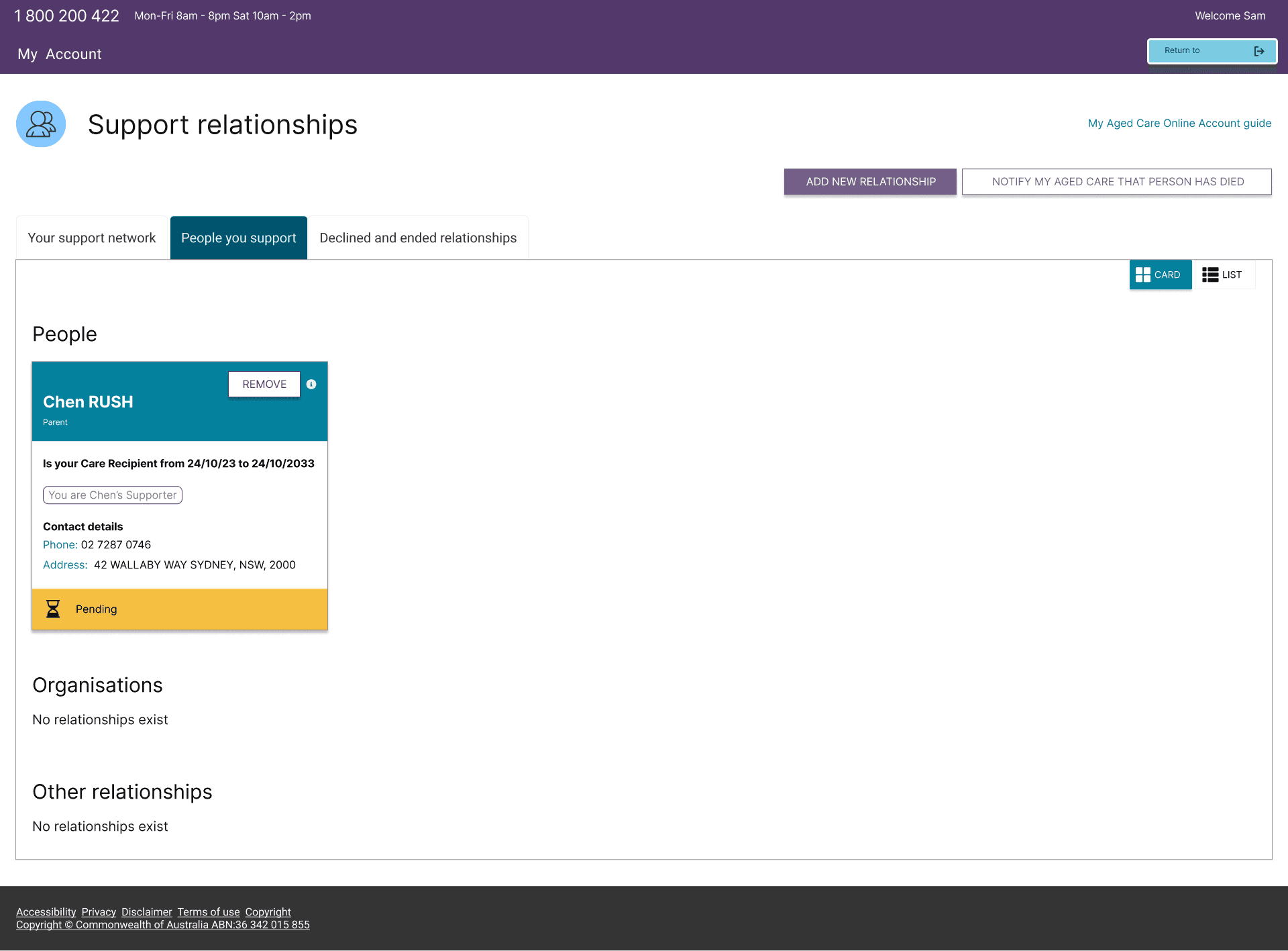
Identify the 'trash can' icon to remove a supporter
Complete the process of removing a supporter
TASK 3
Providing consent
LEARNING GOALS
To test whether participants can successfully:
Identify the 'accept' button to provide their consent to the relationship
Complete the process of providing consent
Nominee
TASK 1
Adding yourself as a supporter
LEARNING GOALS
To test whether participants can successfully:
Navigate from the home screen to the network screen
Identify the CREATE RELATIONSHIP option
Complete and submit form
TASK 2
Removing yourself as a supporter
LEARNING GOALS
To test whether participants can successfully:
Identify the 'trash can' icon to remove a supporter
Complete the process of themselves as a supporter
TASK 3
Providing consent
LEARNING GOALS
To test whether participants can successfully:
Identify the 'accept' button to provide their consent to the relationship
Complete the process of providing consent
FINDINGS
The table below provides an indicative percentage of participants who successfully completed each task. For older Australians, we found that the language and content used in the prototype for round 1 wasn't clear and there had to be supporting information provided. For nominees, there was confusion regarding the
For older Australians, our findings from round 1 indicated that the language and content in the prototype were unclear, leading to a need for additional supporting information to improve understanding.
Older Australians
Adding a supporter
Task
Round 1
Round 2
Support networks
33.3%
77.8%
Create relationships
50%
77.8%
Type of relationship
100%
100%
Type of support
53.3%
77.8%
Automatic cancellations message (read)
73.3%
66.7%
Automatic cancellations message (understood)
53.3%
100%
Providing details
53.3%
77.8%
Filling in form
53.3%
77.8%
Providing consent
53.3%
100%
Understand pending
33.3%
100%
Find bin
26.7%
77.8%
Accept
40%
55.6%
For nominees, round 1 provided insight to confusion around the process of adding themselves as a supporter. To address this, we adjusted the user flow to create a smoother and more intuitive experience for the next round of usability testing.
Nominees
Adding a supporter
Task
Round 1
Round 2
Support networks
61.1%
85.2%
Create relationships
77.8%
100%
Type of relationship
88.9%
92.6%
Type of support
83.3%
85.2%
Automatic cancellations message (read)
50%
66.7%
Automatic cancellations message (understood)
60%
59.3%
Person or organisation
83.3%
100%
Providing details
38.9%
81.5%
Filling in form
55.6%
100%
Information access
72.2%
92.6%
Providing consent
80%
88.9%
Understand pending
53.3%
63%
Find bin
40%
66.7%
Accept
100%
92.6%
SOLUTION
Based on our usability testing findings, we recommended the following HIGH VALUE / LOW EFFORT changes, which could be included in the MVP.
Name of homepage tile and section
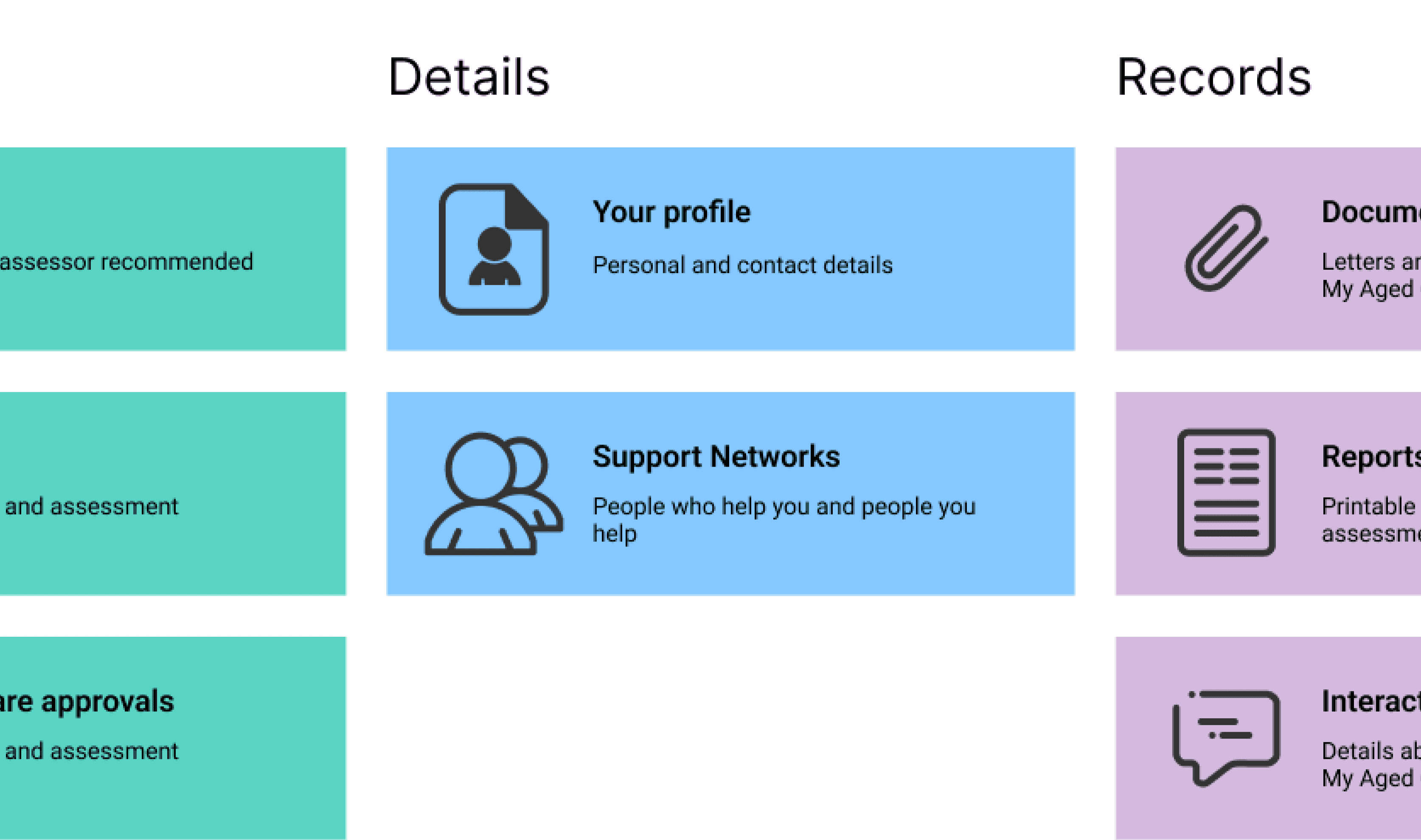
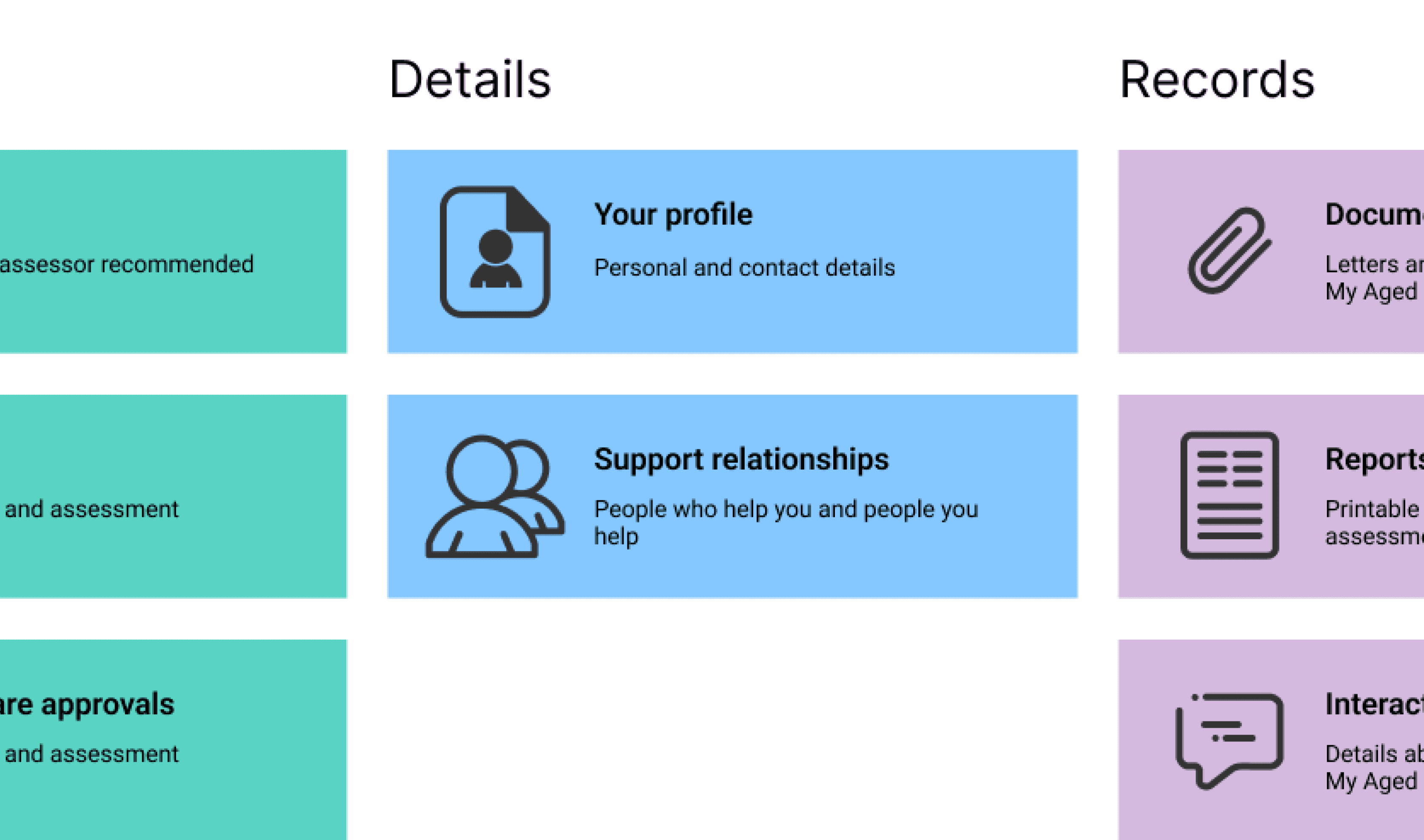
In round 1, many contenders struggled to locate the Support Networks section and shifted their attention to different sections.
In round 2, changing the name to Support Relationships saw an improvement of 44.5% for older Australians and 24.1% for Nominees
Recommendation
Change the name of the tile and section name from Support Networks to Support Relationships
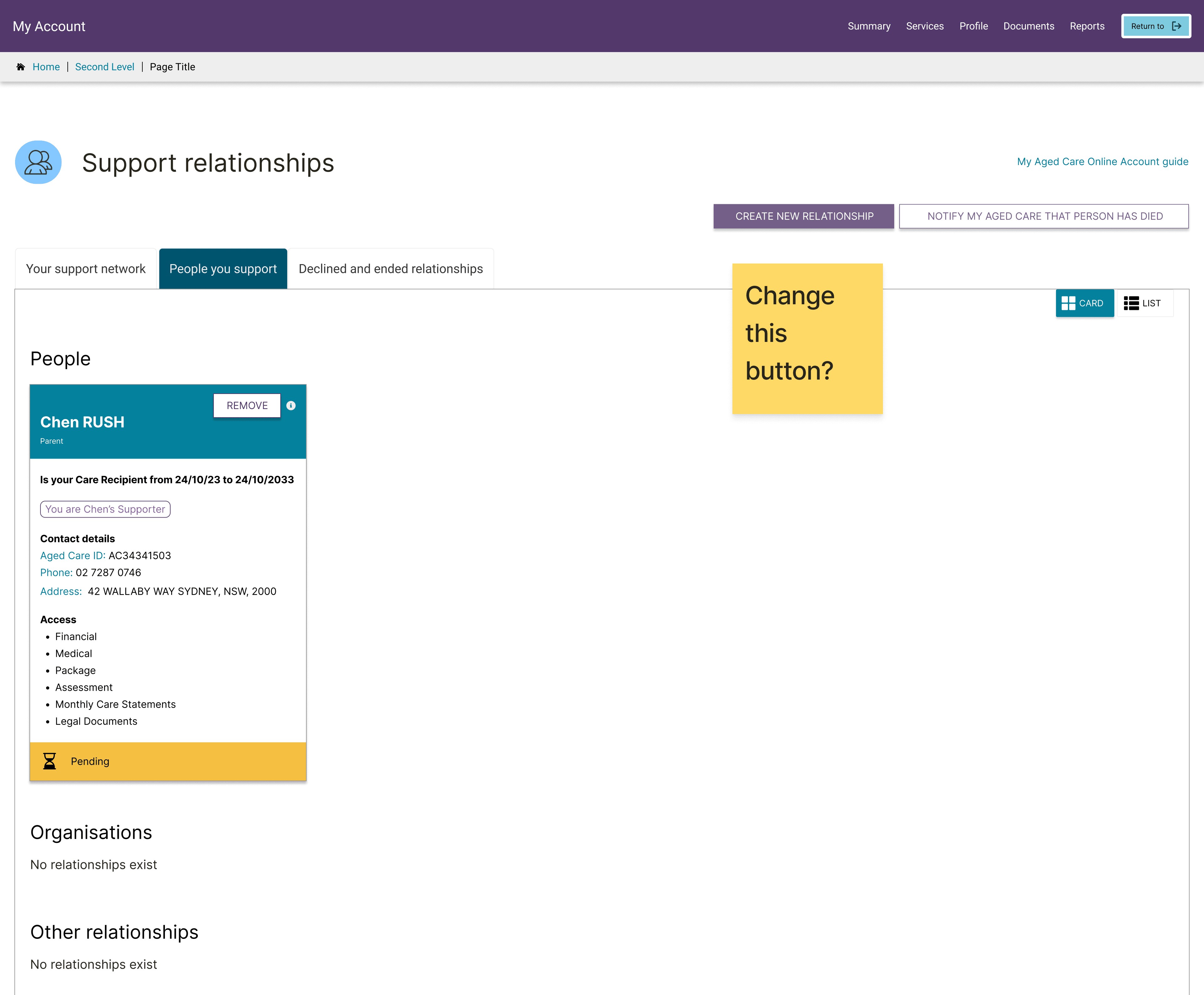
Button and section name
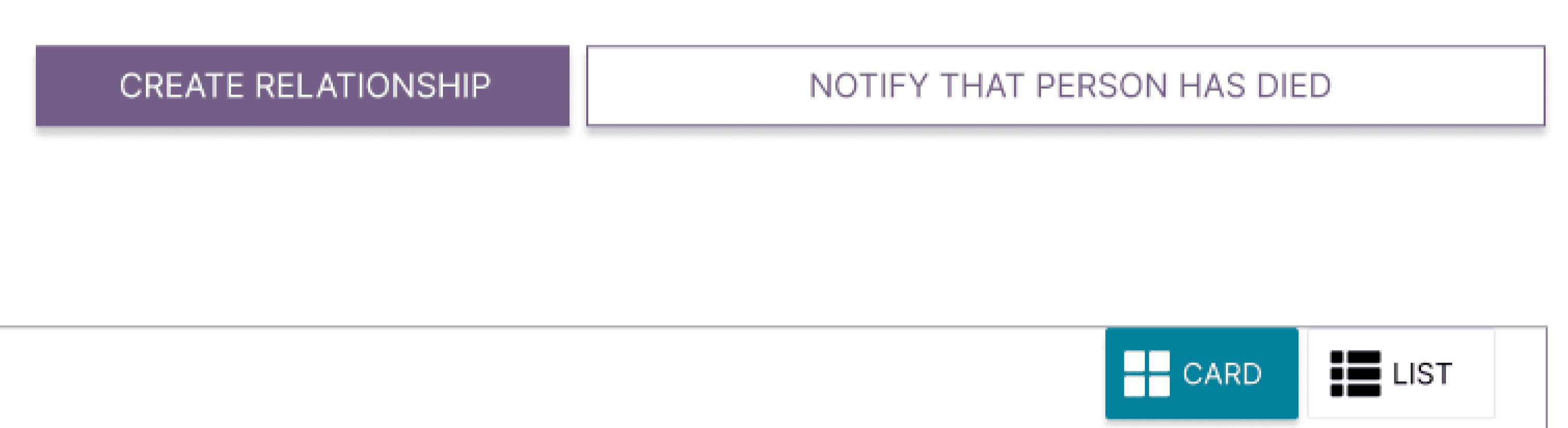
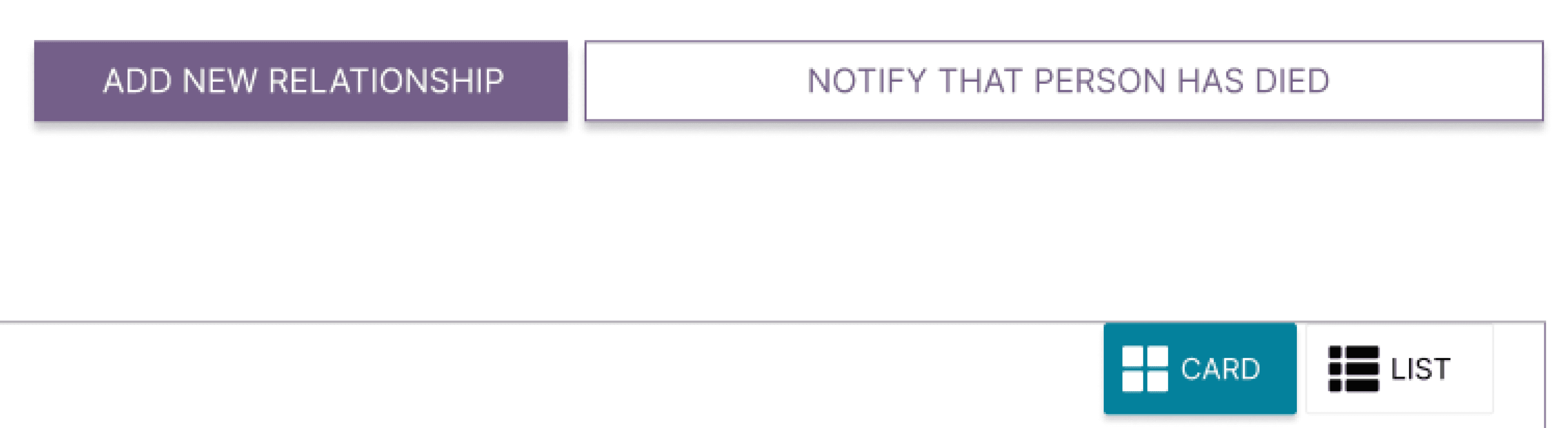
In round 1, 50% of Older Australians struggled or could not find the CREATE RELATIONSHIP button. The nominee cohort found the button more easily.
In round 2, while the participants did not necessarily like the phrase, ADD NEW RELATIONSHIP, they felt like it made more sense.
Recommendation
Change the button and section name from CREATE RELATIONSHIP to ADD NEW RELATIONSHIP
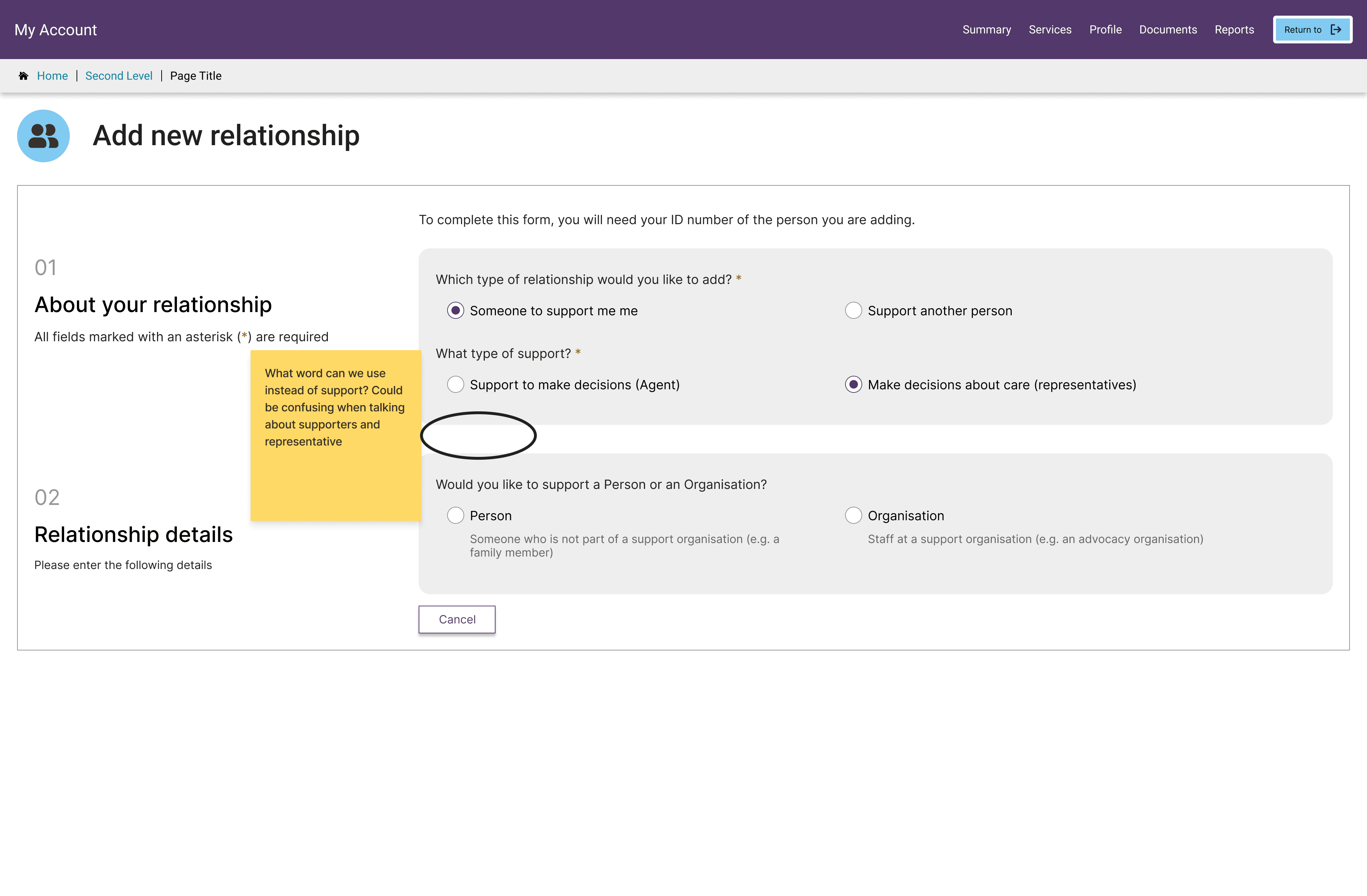
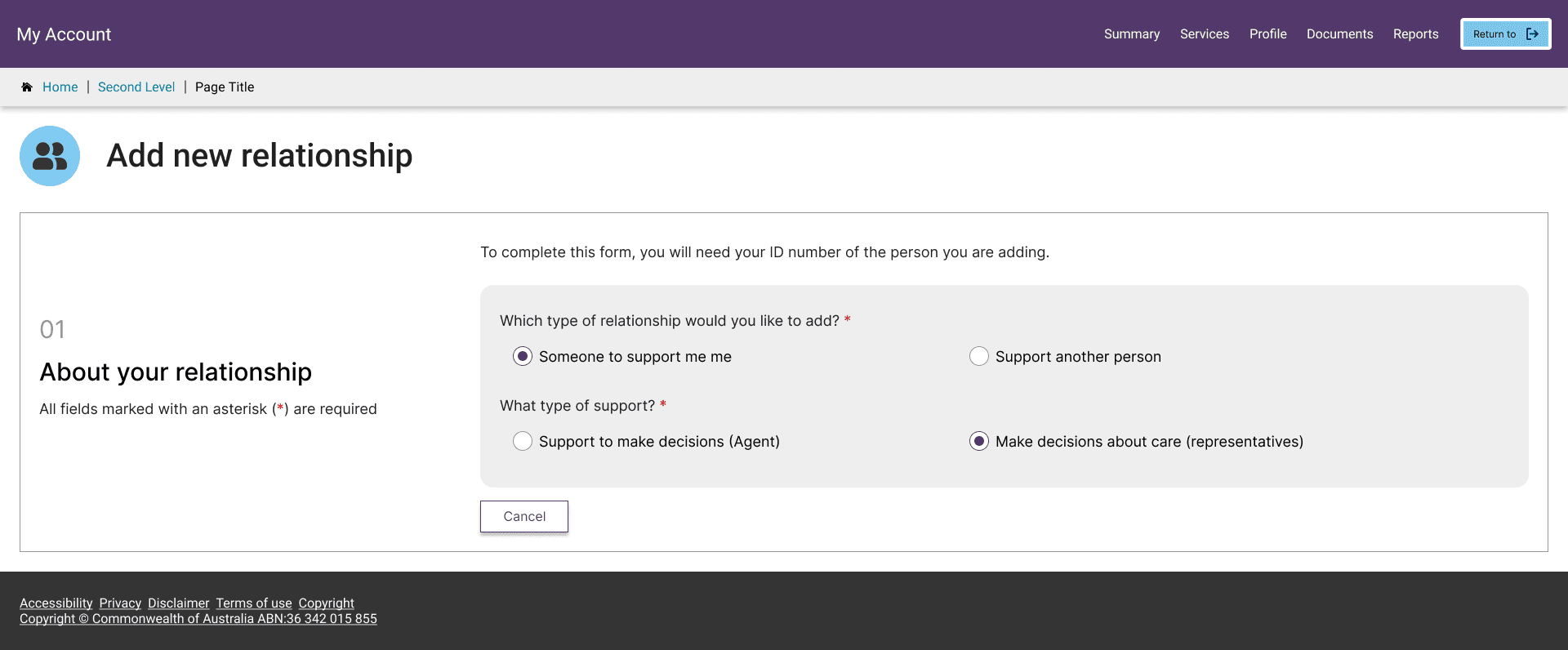
Subtext under radio button
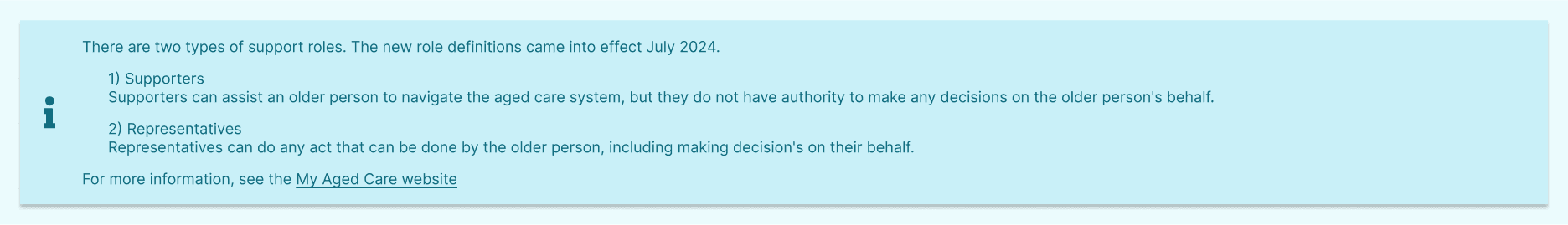
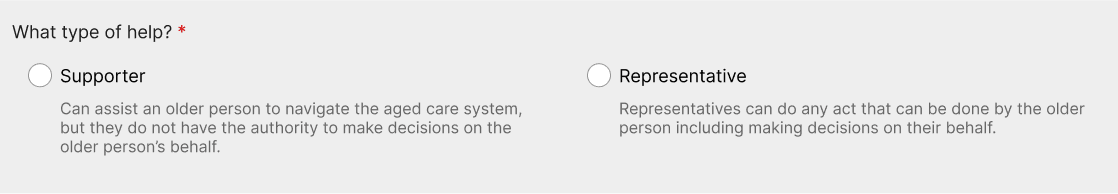
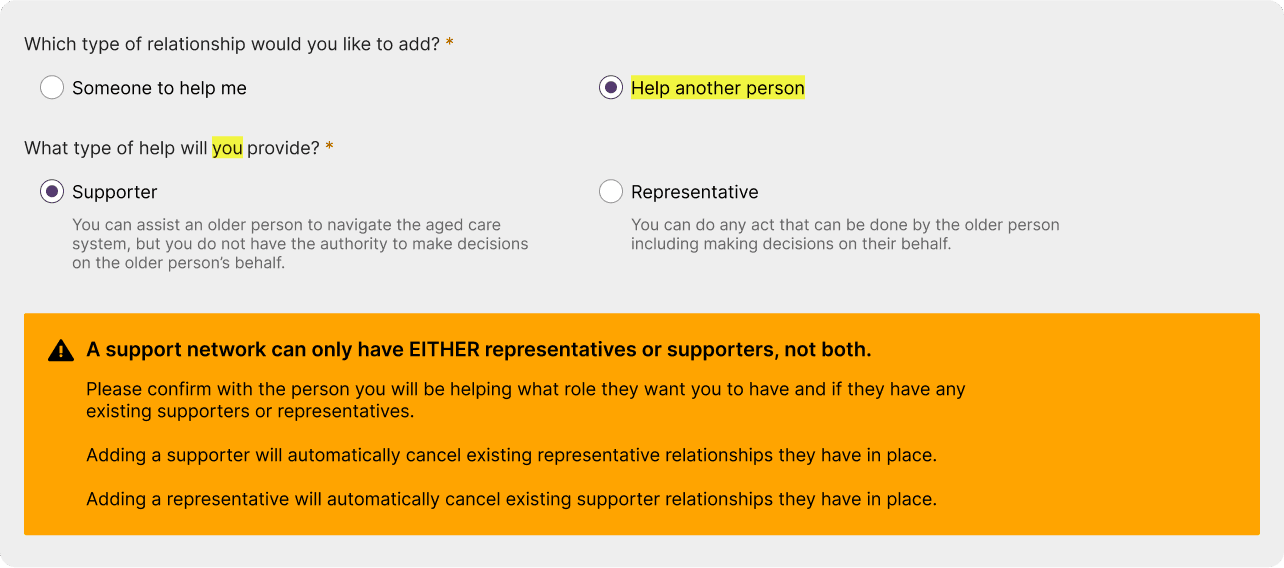
In round 1, we used an information box at the top of the screen to explain the difference between supporter and representative. Users struggled to remember the difference.
In round 2, we added the same explanatory text below the radio buttons which resulted in a usability improvement for older Australians of 24.5%.
Recommendation
Add explanation of the roles below radio buttons for Supporter and Representative
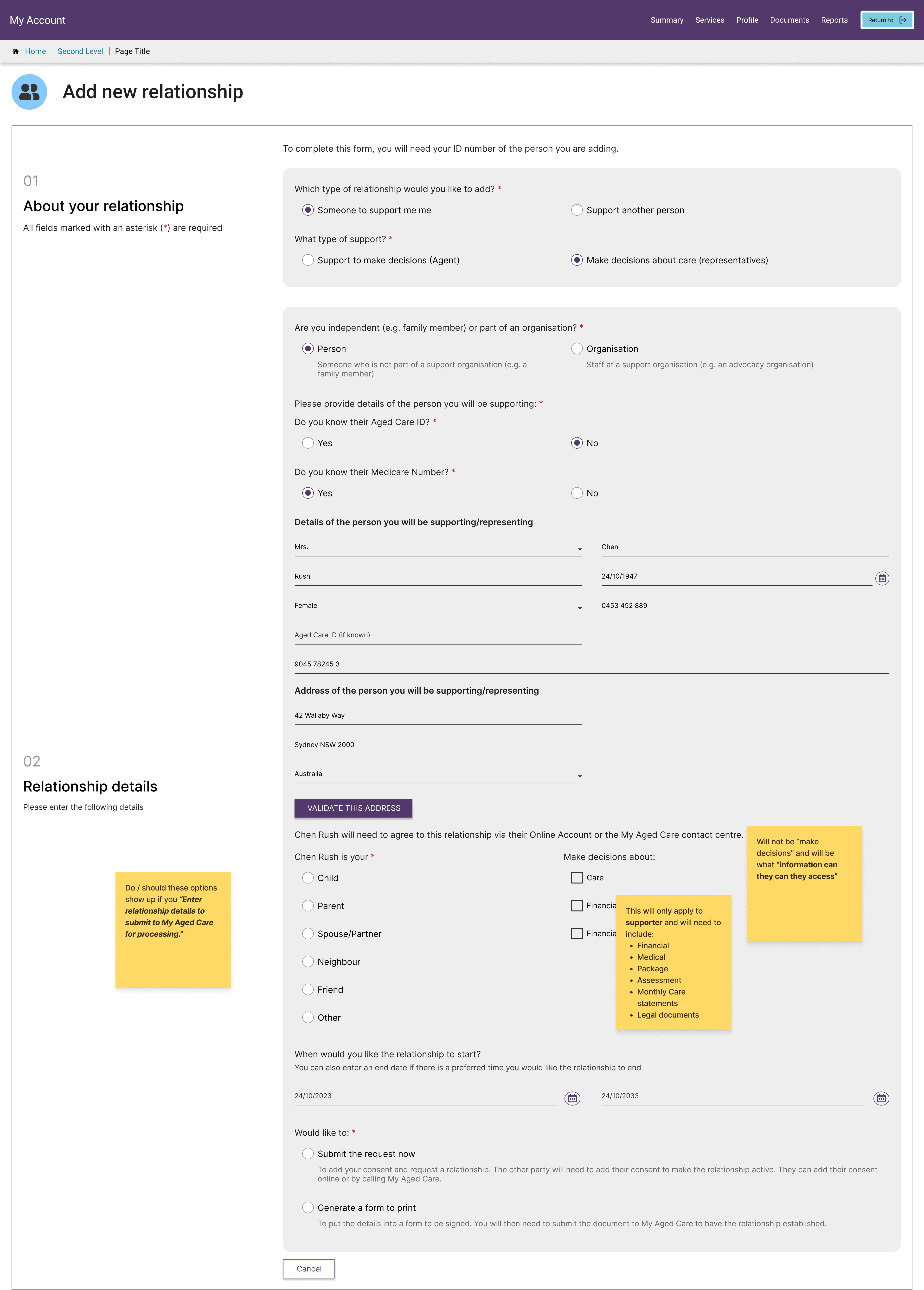
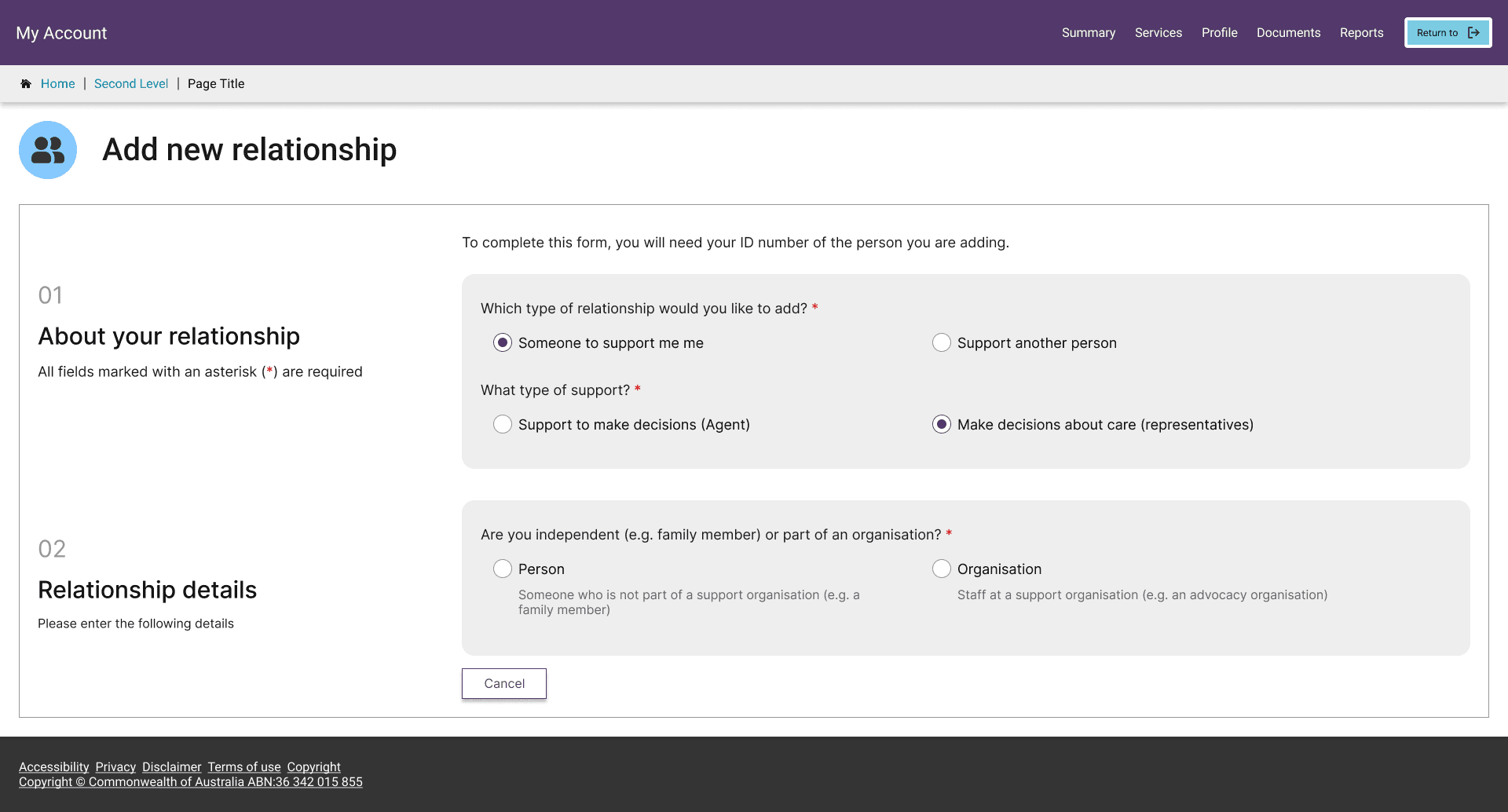
Tell users the requirements to complete form

When users reached the point in the form required them to enter their membership or ID number, it was apparent that many would not have been able to complete the form. Advising users at the beginning of the form of the details required to complete their application (ID numbers) will help reduce frustration and help users successfully complete the form.
Recommendation
Add a line of text at the beginning of the form informing users of the specific details to complete the form.
Introduce tool-tips

While most participants felt they understood what each information access category meant, they expected or felt it would be beneficial to have a short description for each. We introduced tool-tips next to each category to showcase information to aid decision-making.
Recommendation
Add tooltips for the checkboxes under each category.
Language
Several of the participants in the nominee cohort became confused about whether they would request the relationship through their own account or through that of the care recipient they were going to support. Some of the language in the form was made unclear on whose behalf the request was being made.
Recommendation
Use consistent audience appropriate language for the nominee-initiated flow.
REFLECTION
From this project, there were 3 key learnings.
Clear understanding of user flows
One key learning I found with creating the prototypes was clarifying with the team about the scenarios that we wanted to test. Initially, I created a complex prototype with all the possible user flows and scenarios. Although it was later refined later, I believe it could have saved time in creating the prototypes.
More prototype walkthroughs
For areas of improvement, I wish I could have ran more demonstrations with the testing team to ensure the prototype accounted for all potential scenarios. There were times where the users would click areas that had were not working. Had I asked for more sessions prior, these issues would be resolved.
Leading more usability testing sessions
As the UX/UI designer tasked with creating the prototypes, I also had the chance to support multiple usability testing sessions and led one of them. Looking back, I wish I had taken more opportunities to lead sessions to further develop my user testing skills.